Небольшая инструкция, как сделать профиль зарегистрированного пользователя более позитивным.
Инструкция в два шага:
1. Устанавливаем шрифт Font Awesome.
2. Модифицируем функцию navi().
Заходим на сайт https://fontawesome.com/v5.15/how-to-use/on-the-web/setup/hosting-font-awesome-yourself и скачиваем шрифт.
Из скаченного архива нам потребуется папка webfonts и файл css/all.css.
Папку webfonts закачиваем в каталог font необходимой темы ( например, default).
Сюда же добавляем файл all.css.
Далее открываем в выбранной теме файл style.css и добавляем в него строку @import url(fonts/all.css);. В итоге содержимое будет выглядеть примерно таким образом:
Теперь нам нужно модифицировать навигацию в профиле.
Открываем файл user.php, что располагается в папке function.
Находим в нём строку # User account navigation, и далее заменяем функцию которая там на вот этот код:
В переменных color и icon можно установить свои цвета или иконки.
Доступные иконки и их кода можно подсмотреть тут:
https://fontawesome.com/v5.15/icons?d=listing&p=2&m=free



ПС: Для SLAED CMS 6.2 Pro
Инструкция в два шага:
1. Устанавливаем шрифт Font Awesome.
2. Модифицируем функцию navi().
— 1 —
Заходим на сайт https://fontawesome.com/v5.15/how-to-use/on-the-web/setup/hosting-font-awesome-yourself и скачиваем шрифт.
Из скаченного архива нам потребуется папка webfonts и файл css/all.css.
Папку webfonts закачиваем в каталог font необходимой темы ( например, default).
Сюда же добавляем файл all.css.
Далее открываем в выбранной теме файл style.css и добавляем в него строку @import url(fonts/all.css);. В итоге содержимое будет выглядеть примерно таким образом:
1 | @import url(css/pure.css); |
2 | @import url(css/grids-responsive.css); |
3 | @import url(css/custom.css); |
4 | @import url(fonts/all.css); |
— 2 —
Теперь нам нужно модифицировать навигацию в профиле.
Открываем файл user.php, что располагается в папке function.
Находим в нём строку # User account navigation, и далее заменяем функцию которая там на вот этот код:
001 | function navi() { |
002 | global $conf, $conffav, $confpr; |
003 | $userinfo = getusrinfo(); |
004 | $uid = intval($userinfo'user_id'); |
005 | if ($conf'name' != 'account') get_lang('account'); |
006 | |
007 | $color=array(); |
008 | $icon=array(); |
009 | |
010 | $title = _HOME; |
011 | $ititle = _RETURNACCOUNT; |
012 | $link = 'index.php?name=account'; |
013 | $img = 'account/home.png'; |
014 | $color='#ec5237'; |
015 | $icon='fas fa-house-user'; |
016 | |
017 | if ($conf'forum_link') { |
018 | $title = 'Форум <i class="fas fa-share" style="color:#607d8b"></i>'; |
019 | $ititle = _ACCOUNT; |
020 | $link = 'forum/'.$conf'forum_link'; |
021 | $img = 'account/account.png'; |
022 | $color='#607d8b'; |
023 | $icon='fab fa-wpforms'; |
024 | } |
025 | if ($conf'forum_mess') { |
026 | $title = _MESSAGES.' <i class="fas fa-share" style="color:#607d8b"></i>'; |
027 | $ititle = _PRIVAT; |
028 | $link = 'forum/'.$conf'forum_mess'; |
029 | $img = 'account/messages.png'; |
030 | $color='#607d8b'; |
031 | $icon='fas fa-envelope-open-text'; |
032 | } |
033 | if ($conf'forum') { |
034 | $title = _FORUM; |
035 | $ititle = _FORUM; |
036 | $link = 'forum/index.php'; |
037 | $img = 'account/forum.png';// |
038 | $color='#3f51b5'; |
039 | $icon='fas fa-user-friends'; |
040 | } |
041 | if ($confpr'act') { |
042 | $title = _MESSAGES; |
043 | $ititle = _PRIVAT; |
044 | $link = 'index.php?name=account&op=privat'; |
045 | $img = 'account/messages.png'; |
046 | $color='#2196f3'; |
047 | $icon='fas fa-envelope-open-text'; |
048 | } |
049 | if (is_active('clients') && is_mod_group('clients')) { |
050 | get_lang('clients'); |
051 | $title = _PRODUCTS; |
052 | $ititle = _PRODUCTSINFO; |
053 | $link = 'index.php?name=clients'; |
054 | $img = 'account/product.png';// |
055 | $color='#ff9800'; |
056 | $icon='fas fa-shopping-cart'; |
057 | } |
058 | if (is_active('shop')) { |
059 | get_lang('shop'); |
060 | $title = _CLIENT; |
061 | $ititle = _CLIENTINFO; |
062 | $link = 'index.php?name=shop&op=clients'; |
063 | $img = 'account/clients.png'; |
064 | $color='#009688'; |
065 | $icon='fas fa-user-tag'; |
066 | include('config/config_shop.php'); |
067 | if ($confso'part' == 1) { |
068 | $title = _PARTNER; |
069 | $ititle = _PARTNERINFO; |
070 | $link = 'index.php?name=shop&op=partners'; |
071 | $img = 'account/partners.png'; |
072 | $color='#795548'; |
073 | $icon='far fa-handshake'; |
074 | } |
075 | } |
076 | if (is_active('help') && is_mod_group('help')) { |
077 | get_lang('help'); |
078 | $title = _HELP; |
079 | $ititle = _HELPINFO; |
080 | $link = 'index.php?name=help'; |
081 | $img = 'account/help.png'; |
082 | $color='#8bc34a'; |
083 | $icon='far fa-question-circle'; |
084 | } |
085 | if ($conffav'favact') { |
086 | $title = _FAVORITES; |
087 | $ititle = _FAVORITES; |
088 | $link = 'index.php?name=account&op=favorites'; |
089 | $img = 'account/favorites.png'; |
090 | $color='#f06292'; |
091 | $icon='fas fa-star'; |
092 | } |
093 | $title = _INFO; |
094 | $ititle = _PERSONALINFO; |
095 | $link = 'index.php?name=account&op=view&id='.$uid; |
096 | $img = 'account/account.png'; |
097 | $color='#9c27b0'; |
098 | $icon='fas fa-address-card'; |
099 | |
100 | $title = _CHANGE; |
101 | $ititle = _CHANGE; |
102 | $link = 'index.php?name=account&op=edithome'; |
103 | $img = 'account/preferences.png'; |
104 | $color='#673ab7'; |
105 | $icon='fas fa-tools'; |
106 | |
107 | $title = _LOGOUT; |
108 | $ititle = _LOGOUT; |
109 | $link = 'index.php?name=account&op=logout'; |
110 | $img = 'account/exit.png'; |
111 | $color='#000000'; |
112 | $icon='fas fa-sign-out-alt'; |
113 | |
114 | $cont = '<div style="text-align: center;">'; |
115 | foreach ($title as $key => $val) { |
116 | $cont .= ' |
117 | <span style="display: inline-block; margin: 0.5rem 1rem"> |
118 | <a href="'.$link$key.'" title="'.$ititle$key.'" style="text-decoration: none;">'; |
119 | if($icon$key){ |
120 | $color2= ($color$key) ? $color$key : 'rgb(16 15 15 / 75%)'; |
121 | $cont .= '<i class="'.$icon$key.' fa-3x" style="color: '.$color2.'; display: block;"></i>'; |
122 | }else{ |
123 | $cont .='<img src="'.img_find($img$key).'" alt="'.$ititle$key.'" title="'.$ititle$key.'">'; |
124 | } |
125 | $cont .= '</a> |
126 | <a href="'.$link$key.'" title="'.$ititle$key.'">'.$title$key.'</a> |
127 | </span>'; |
128 | } |
129 | $cont.='</div>'; |
130 | return tpl_eval('open').$cont.tpl_eval('close'); |
131 | } |
В переменных color и icon можно установить свои цвета или иконки.
Доступные иконки и их кода можно подсмотреть тут:
https://fontawesome.com/v5.15/icons?d=listing&p=2&m=free
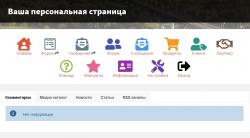
Все иконки, которые будут заменены:

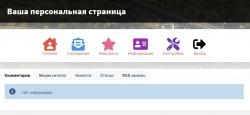
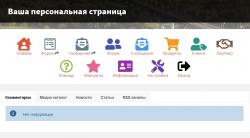
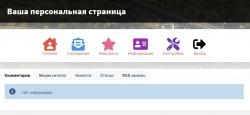
Текущий (рабочий) вариант:

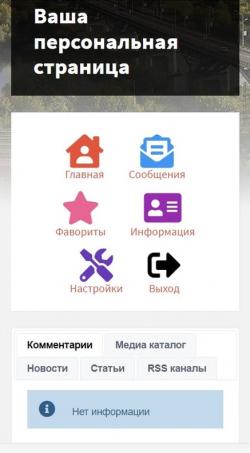
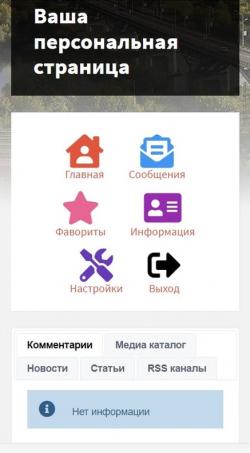
Мобильная версия:

ПС: Для SLAED CMS 6.2 Pro






